How We Do User Experience Design (UX/UI) at Pavlok
Hi, this is Norman, Lead User Experience designer at Pavlok! I am going to tell you what a User Experience designer is, how I am applying it at Pavlok, and why I’m so passionate about it.
– Want to know what we are developing and have a voice in what will be built next in the Pavlok app? Go right at the bottom of this article! –
First of all, as a User Experience Designer I consider myself as a User advocate. In simple words, my goal is to create a better Pavlok experience for all of our current and future users. My first action when I arrived was to do a quick audit about what users were experiencing. Here is one that came out rapidly: it was hard to change the Pavlok zap strength in the first version of the app — remember those little circles and dots to turn around? — well, even if that was a fun and interesting concept, it wasn’t really what we call user-friendly. This is why I decided to change it into simple sliders.

You might wonder why I chose to center my work on the Pavlok iOS and Android app, well this is simply because of you, the users. You expressed that even though the Pavlok is working great, it is lacking the visual clues that make the experience of stopping or starting a habit easy. So I decided to answer to that frustration by building an app that would be the screen of your favorite device.
In a broader vision, here is how I work. I articulate my process over 4 main steps: Gathering Inputs, Ideating, Reviewing + User Testing, and Building the App with the software team.
Each of these steps requires a huge amount of feedback from everybody involved with Pavlok: the users (duh!), the Pavlok customer support team, the developers, the business, my friends, my mum… you got it, pretty much everybody! This is one of the many reasons why I am so passionate about my work, because I build for and with many people!
Gathering Inputs
There are many ways to gather information about what I have to create next. The main one though is through user research. To carry it out I send surveys and interview users. But I also rely heavily on our Facebook community — I read all the comments! — and the feedback from the customer support team. At Pavlok, the whole team is very (very!) committed to user happiness, and whenever a user is having a bad experience, getting a bug or needs help to progress on their habit, I make sure the issue is addressed on the design level and that it will make it into the next release of the app.
The big part of my work here is to blend all of the information I get into an actionable list of features so we can prioritize what to build next. This usually starts by reading absolutely all the answers and comments in the surveys on an excel spreadsheet, then putting tons of post-it-notes on a wall, a bit of drawing on a whiteboard, and a nice file I can share with the rest of the team.

Here is a “User Journey”, it displays what an average user is experiencing over two weeks using Pavlok and how it affects their emotions. In just a glimpse, you can see that I have some work to do to make sure the entire experience is in a green spot. Good thing that I love my work — yay! –

One of the latest cool examples is that since the October app update, we have a survey that regularly asks our users what habit they are doing. By gathering this info, and for the first time in Pavlok history, I can see what our users are doing, and how it is evolving! I found out that the Pavlok can be used in many more ways than I expected at first and that people can get really creative in what habit they stop or start with the Pavlok. The latest that surprised me? “Stop Eating Meat and Dairy”. That was unexpected and inspiring to see that some people use Pavlok to have a broader impact.
Ideating
Once we figured out what to prioritize and to work on first, the next step is basically to get a little crazy and build many different options. This requires me to find inspiration from what our users like, what apps are doing it well, what our brand is and where we want to take it. Every day, there are awesome new apps that help people changing and tracking their habits, but very few have an actual device. The very interesting step for me is to make sure that we help our users change their habits by having an easier way to use the Pavlok daily. With that in mind, whether it is on paper, on a white board or directly on Sketch (a design software), I create different options of the feature we want to develop.



Reviewing and Testing
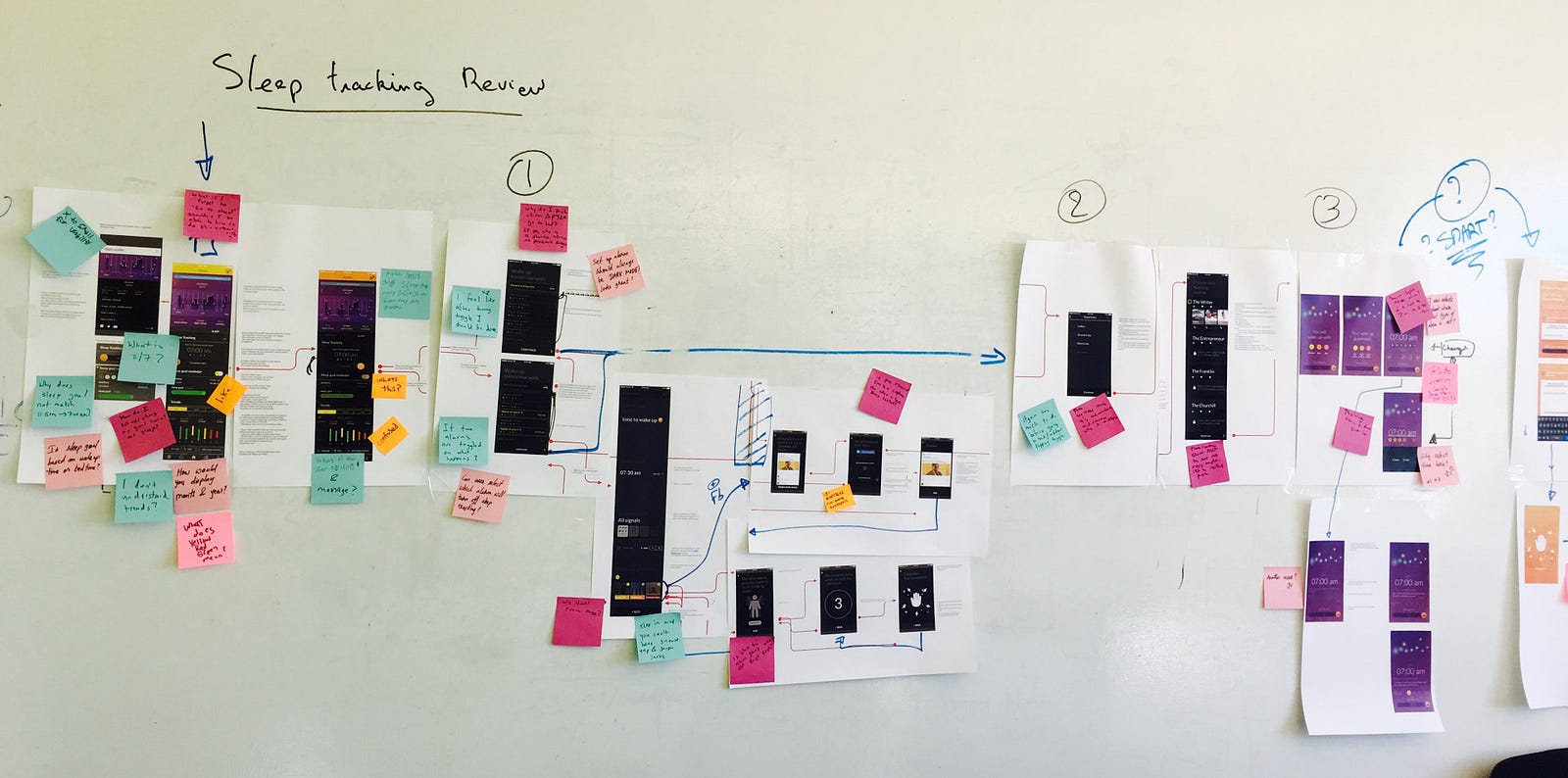
I try to have the Pavlok team review what I am building on a daily basis. But for the big new features such as “Sleep Tracking” I invite the entire team for a full design review session. I print all the screens, put them on the walls and ask the Pavlok team to write comments and questions directly on the designs. It is very helpful to start narrowing down options to make the design easier and clearer for the users.


Once we narrowed the design to one solution, I create a clickable prototype on InVision. It enables me to build a fake app that users can interact with almost as if it was a real one.
This is how I can detect that some people cannot complete certain tasks in the new flow, that features can be hard to find or to understand. It is usually the most stressful and exciting moment as it is the first time that people see the new feature and share their honest feelings about it! It is always, always insightful and helps us improve dramatically from a first design to the latest.

“The Importance of User Testing”
For example, users tend to review their habit at night, and they want to have more of a privacy feeling. So we decided to switch the app to a “dark mode”. We call dark mode the style where the text is white over a dark background. It allows users to create a more intimate feeling and it is more comfortable to read at night. My first version of that dark mode was a very dark blue background. And to be honest, it was kind of sad and too serious.
In the December 31st release, you might have seen that we offered a more uplifting version of the dark mode style. Why? This was all due to user testing. Users are attached to the Pavlok brand and the promise to quickly change their habit in an unexpected way. The Pavlok brand is joyful, unexpected and definitely not too serious. While testing the dark blue version people would say: “But I don’t understand why it is so dark, I am changing my habits, it should be uplifting!” And this is how I decided to make the jump to what you have now.
The next cool step in that process will be to allow the users to choose and customize their own theme. I can’t wait to offer that option!
If you agree, don’t hesitate to support it in our new Trello board at the end of this article!

Build with the software team
Once I iterated on the designs and the “user testings” go smoothly, I start to involve the software development team more. Because yeah, somebody eventually has to build it! We are a small team of 5 people working at the interface between the app development for both iOS and Android and the device firmware. This is a lot of work to be carried out as we have to tackle so many aspects at the same time.
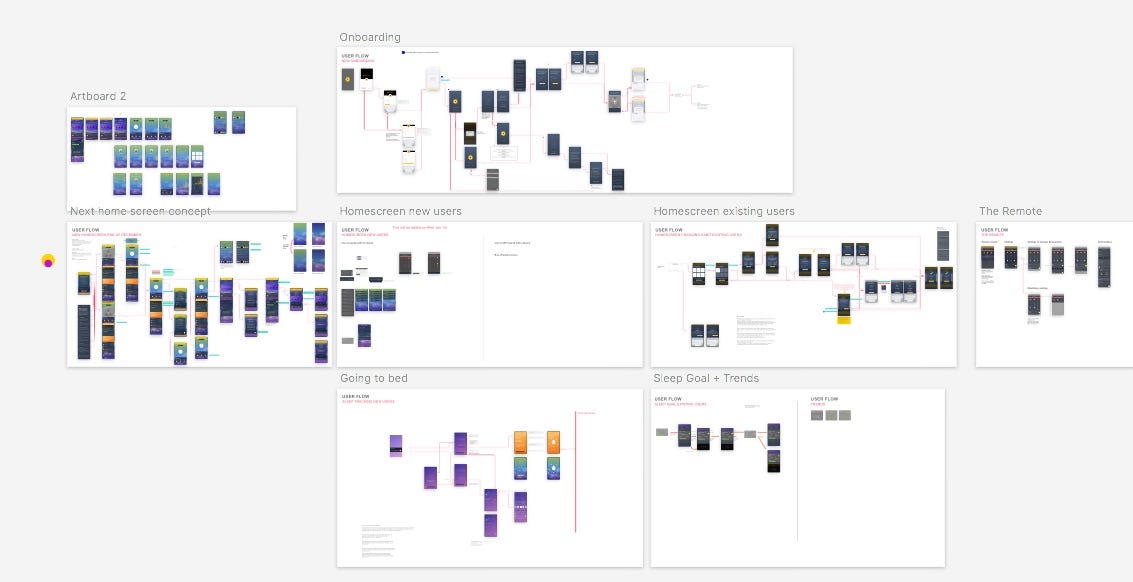
My work ends with the document I share with the software team. It is a flow of all the screens I have made. A nice compilation of a site map and a user flow with the descriptions of the interactions and all the assets they need to code, from fonts, to pictures, to frames for animated icons. Together we break it down to whatever steps are necessary to build the design, all the things that we have to create on our servers and on the app. We work closely together to make sure that we are building something we believe in and that corresponds to our user needs and wants.

The current development team ❤️

Now, it is your turn!
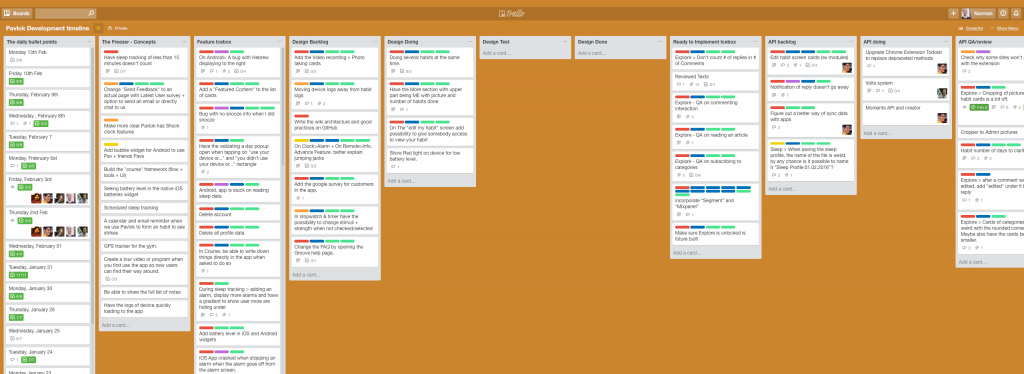
Thanks for reading our UX Pavlok story. You can now decide what feature will be built next! We are launching our open feature developement here. You will see what features are being considered, which ones are planned and the ones we are working on. We are working hard to create the tools and features that make the experience with the Pavlok better.
Go right there to our public Pavlok Feature Development https://trello.com/b/wXOGl4rC
Support the features you want by commenting on them! Tell us what you would like to have to improve your Pavlok experience, I told you, we read all of your comments!
